Module gesucht: Bilder in WYSIWYG einbinden und per Klick Colerbox (mit Bildbeschreibung)
am 28.01.2011 - 23:50 Uhr in
Hallo Forengemeinde,
ich habe nun nach unzähligen Tutorials und installierten Modulen Hilfe nötig.
Ich möchte gern meine Installation so erweitern, dass es mir möglich ist, in meine geschriebenen Texte, Bilder einzubinden.
Ich habe das mit den Modulen ICME, CKEdit und CCK schon gut hinbekommen. Jedoch fehlte mir die Möglichkeit die Bilder mit einer
Colorbox zu verschönern.
Zudem sollte es möglich sein, Text, eine Art Beschreibung für die Bilder in der Colorbox anzuzeigen.
Ich habe auch mit dem Modul Imagpicker gearbeitet, welcher die Funktionen besitzen sollte.
Leider gab es Probleme, da er nach Upload des Bildes und füllen der Beschreibung den entsprechenden Code nicht in den Content geworfen hat.
Nun meine Frage:
Könnt Ihr mir eine Liste von Modulen nennen, welche ich für die Umsetzung meines Gedankens brauche?
Ich glaube, dass ich bei der Installation der Module zu viele Module online hatte, welche sich dann gegenseitig behindern.
Ich arbeite mit Drupal 7 und habe nun noch ein frisch installiertes System laufen.
Ich denke für Eure Hilfe.
Chrom
- Anmelden oder Registrieren um Kommentare zu schreiben

Ganz ehrlich, wenn Du Dich
am 29.01.2011 - 00:38 Uhr
Ganz ehrlich, wenn Du Dich jetzt neu in Drupal einarbeiten willst, solltest Du die Version 7 noch nicht nehmen. Viele Module, die man üblicherweise einsetzt, sind in Drupal 7 noch nicht oder nocht nicht stabil vorhanden. Du wirst in den nächsten 2-6 Monaten noch mehr mit der Tücke des Objekts (sprich vielen Bugs und Unzulänglichkeiten) zu kämpfen haben als mit der Umsetzung Deiner Webseite mit Drupal. Zur Version 6 gibt es alle nötigen Module und die sind inzwischen auch ausgereift. Als Anfänger wirst Du bei Drupal 7 nicht unterscheiden können, ob Du einen Fehler gemacht hast oder ob Du auf einen Bug gestoßen bist. Wenn Du erst mal ein Grundverständnis in Drupal gewonnen hast, tust Du Dich damit leichter.
Beste Grüße
Werner
Image Resize Filter
am 29.01.2011 - 09:40 Uhr
Hallo Chrom,
für Drupal 6 und inzwischen auch für 7 gibt es das Modul Image Resize Filter. Damit kann der Benutzer per IMCE auch im CKEditor Bilder einfügen und sobald ein großes Bild im CKEditor mit den Wysiwyg-Funktionen verkleinert wird, kann automatisch die benötigte Colorbox-Klasse und somit die Vergrößerungsfunktion erzeugt werden. Damit solltest Du die gewünschte Funktion erreichen. Die Konfiguration des Filters ist ein wenig "tricky", wurde aber hier im Forum schon einige Male angesprochen.
Gruß,
Sven
Hallo zusammen, vielen Dank
am 29.01.2011 - 20:46 Uhr
Hallo zusammen,
vielen Dank für Eure Hinweise.
Bei Drupal 7 bin ich nach einem gescheiterten Versuch mit Drupal 6 gelandet.
Ich habe Erfahrungen mit einem anderen CMS (Typolight(Cantao)) gemacht und wurde nun von der doch sehr ineinander verstrickten
Modulstruktur von Drupal überwältigt. In Drupal 7 sind die meiner Meinung nach grundlegenden Module jetzt schon im Core, was viel Arbeit abnimmt.
Von da an denke ich bin ich mit Drupal 7 auf dem richtigen Weg, auch wenn ich noch über Bugs stolpern werde. Dafür gibt es ja Foren wie dieses.
@Sven:
Ich habe die Module CKEditor, IMCE, Image-Resize-Filter und Colorbox installiert.
Ich bin quasi an der gleichen Stelle wie schon einmal. Nun kann ich ein Bild in den Editor eingeben und bei einem Resize werden mir die neuen Bilder abgelegt.
Ich habe auch schon in den Einstellungen des IRF eine Option
If resized, add a link to the original image. Optionally, give it the class: ** and/or a rel attribute: **Hier könnte ich Klassen oder Attribute mit geben. Leider weis ich nicht wie die Klassen heißen, welche die Colorbox nutzt.
Wie kann ich diese herausfinden?
Ich teste gerade die Einstellungen mal durch mit verschidenen Klassen/rel Werten, welche ich von Demoseiten mittels Firebug ermittle.
Aber vielleicht könnt Ihr mir direkt helfen.
Vielen Dank dafür.
Christian
class=colorbox
am 30.01.2011 - 12:40 Uhr
Hallo Christian,
die richtige Stelle für die benötigte Konfiguration hast Du schon gefunden. Du mußt dort eigentlich nur noch hinterlegen, dass als "class" der Wer "colorbox" eingefügt wird.
Gruß,
Sven
Ich versuche auch gerade, die
am 30.01.2011 - 16:36 Uhr
Ich versuche auch gerade, die Kombination CKEditor, IMCE und Colorbox in Drupal 7 hinzubekommen.
1. Schritt
Im Bilddialog auf dem Reiter "Bild-Info" auf "Server Durchsuchen" klicken und anschließend im IMCE-Browser das Vorschau-Bild auswählen
2. Schritt
Im Bilddialog auf dem Reiter "Link" auf "Server Durchsuchen" klicken und anschließend im IMCE-Browser das Vollbild auswählen
3. Schritt
Im Bilddialog auf dem Reiter "Erweitert" unter Stylesheet Klasse colorbox eintragen
siehe angehängte screenshots
Nach dem Speichern wird nach einem Klick auf das Vorschaubild zwar das Vollbild angezeigt, aber nicht in der Colorbox, sondern im gleichen Fenster.
Wo liegt mein Fehler ?
Falscher Dialog
am 30.01.2011 - 17:22 Uhr
Hallo Micha,
wie Du beschrieben hast, fügst Du direkt im Bild-Dialog die Style-Class colorbox ein. Damit wird dem img-Tag die Class colorbox zugewiesen. Das Colorbox-Modul erwartet jedoch einen a-Tag mit der entsprechenden Class. Wenn Du es also auf Deine Art und Weise machen möchtest, kannst Du den Link zwar mit dem Bild-Dialog erzeugen - danach mußt Du jedoch den Bild-Dialog des CKEditor schließen und nochmal separat den Link-Dialog öffnen und dort die Class colorbox eintragen. Damit sollte es dann auch funktionieren. Umständlich - aber läuft.
Gruß,
Sven
Vielen Dank, mit
am 30.01.2011 - 17:51 Uhr
Vielen Dank, mit der Class-Anweisung im Link-Dialog klappt es !
Umständlich ist es schon, erst den Bild-Dialog und dann den Link-Dialog bearbeiten zu müssen.
Aber wenn ich nur den Link-Dialog nehme, fehlt mir ja das Vorschaubild, oder ?
Dann hätte ich doch nur irgendeinen Textlink.
Oder gibt es eine Alternative ?
Image Resize Filter
am 30.01.2011 - 18:00 Uhr
Hallo Micha,
die Alternative wäre die oben angesprochene Variante mit dem Image Resize Filter. Damit kann der Benutzer ja ein beliebig großes Bild mit dem IMCE einfügen und es mit dem CKEditor einfach verkleinern. Der Resize-Filter kümmert sich dann automatisch um die Erstellung des Thumbnails und das Einfügen des Links mit der Colorbox-Klasse.
Gruß,
Sven
Funktioniert
am 30.01.2011 - 23:03 Uhr
Hallo noch mal,
ich habe die Colorbox-Funktion nun eingerichtet bekommen.
Ich hatte mir die Falsche Klasse von einer Beispiel-Seite kopiert. Dann hatte ich auch noch ein paar Probleme mit der Aktivierung des Moduls „Image Resize Filter“.
Ich habe auch erst die Klassen in dem Bild-Dialog eingegeben, jedoch hängt er die Klassen an das Image nicht an den a tag wie Sven bereits beschrieben hat.
Auf dieser Seite http://www.websitebaker.net/pages/tutorials/jquery/colorbox-demo.php sind einige Bespiele für den entsprechenden Quellcode gegeben. Das Bild unter Thumbnail zeigt den richtigen Code.
@Micha: Mit dem Image Resize Filter Modul ist es wirklich am einfachsten!
Du installierst das Modul, machst ein paar Einstellungen und kannst dann dein Originalbild, wie in deinem Post beschrieben, über CKEditor und IMCE-Dateibrowser hochladen und im Editor inline einfügen.
Wenn Du das meist sehr große Bild dann im Editor verkleinerst, wird automatisch ein kleines Bild (Thumbnail) vom Modul Image Resize Filter erstellt und in einem separaten Ordner abgelegt und mit einer Colorbox-Funktion ausgestattet.
Folgende Einrichtungen müssen nach der standardmäßigen Installation des Moduls gemacht werden:
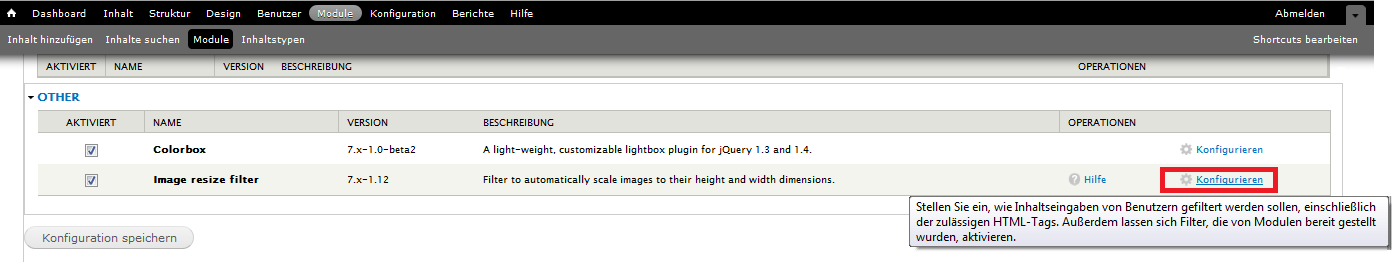
1. In den Modulen auf die Konfiguration des IRF klicken

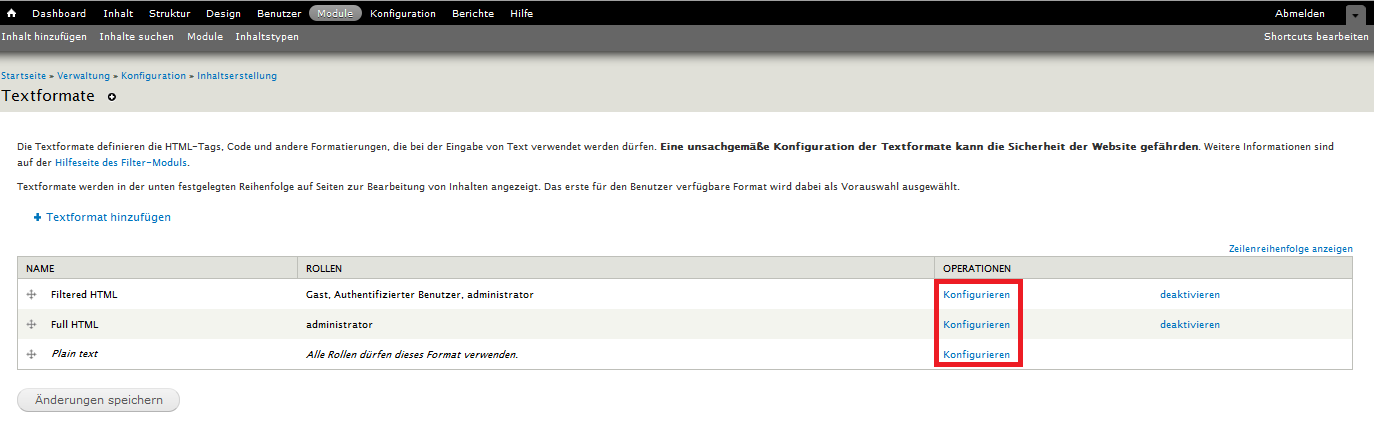
2. Für jedes Textformat muss Du die Einstellugen separat machen:

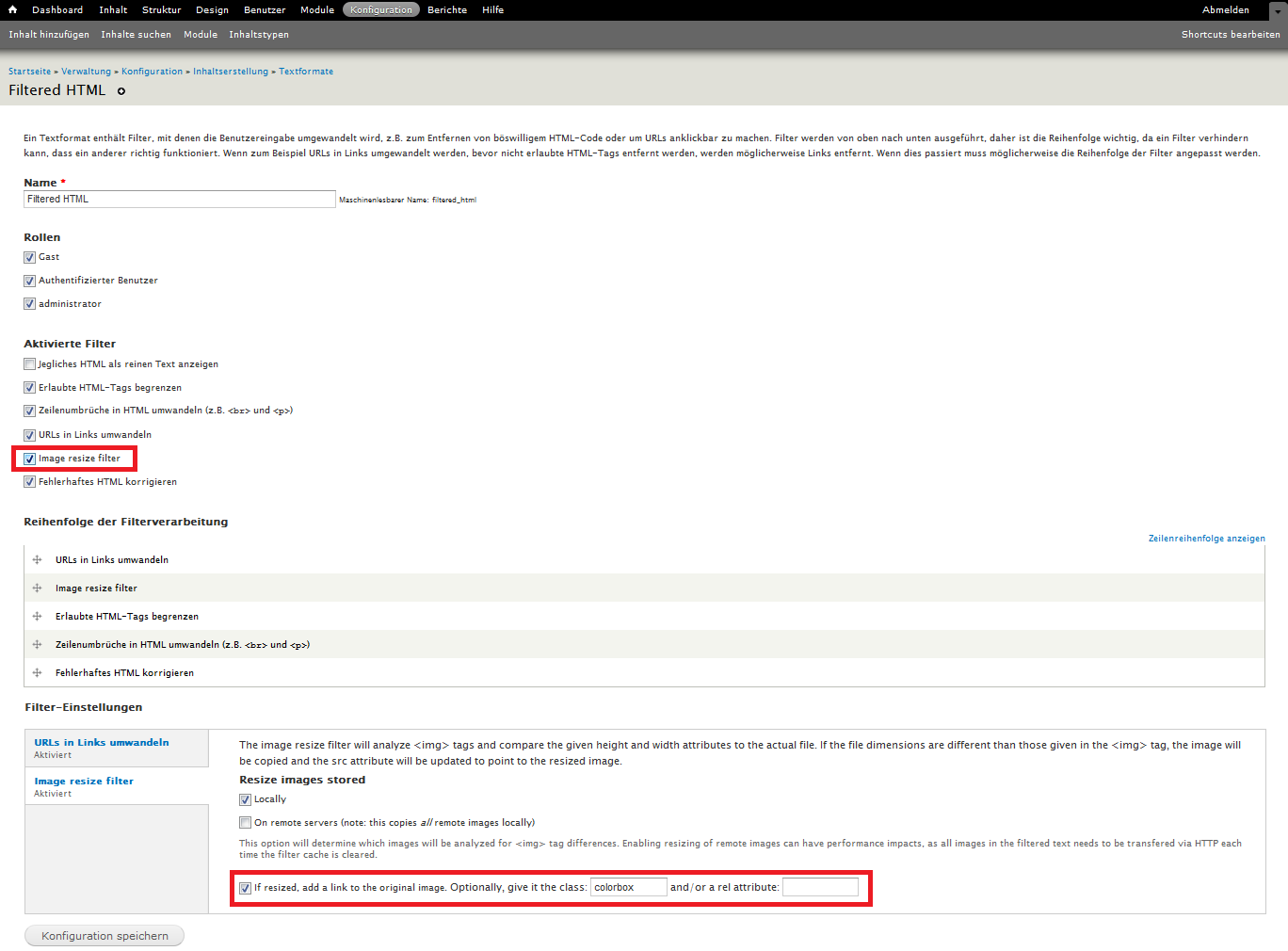
3. Im Menü musst Du dann die Option Image Resize Filter aktivieren und unten bei Image Resize Optionen die Option

If resized, add a link to the original image. Optionally, give it the class:mit colorbox füllen:Also ich kann es nur empfehlen. Falls noch Fragen zu den Einstellungen bestehen, helfe ich gern.
@Sven:
Ich habe die automatische vergabe der Klasse colorbox in der Einstellung des IRF-Moduls gemacht und es funktioniert auch.
Nur finde ich nun an dem Bild beim Ausführen der Webseite nun einen wesentlich längeren Klassenverweis.
Am Bild kann ich via FireBug an dem a Tag diesen Verweis finden:
Class="colorbox init-colorbox-processed-processed cboxElement"Kannst Du mir dazu etwas sagen?
Generell würde ich gern wissen, woran ich sehen kann, welche Klasse / rel ich nutzen muss.
Ich hatte zuvor einen Versuch mittels Lightbox gemacht.
Ich habe die Javascript-Dateien für die Lightbox auf den Server geladen und in die entsprechende template.php eingebunden. Dann habe ich via rel="lightbox" die entsprechende Funktionalität geschaffen. Das hat funktioniert. Nur frage ich mich, woran erkenne ich, ob ich das rel Attribut nehmen muss oder den Klassenverweis?
Im Grunde verweise ich doch mit rel auf eine Stelle in einer eingebundenen Javasript-Datei und mit Class auf eine Stelle in der HTML oder CSS-Datei, welche dann weiter auf eine Stelle in einer Javascript-Datei verweist, oder habe ich das falsch verstanden?
Leider kann ich in den eingebundenen Javascrip-Dateien und auch in den CSS-Dateien keine Stelle finden, welche mir zu verstehen gibt, dass man bei einem rel oder Klassen-Verweis an dieser Stelle der Datei landet. Kannst Du mir das vielleicht an einem Beispiel erläutern?
Vielen Dank,
Christian
Hallo Chrom, auch Dir vielen
am 30.01.2011 - 23:28 Uhr
Hallo Chrom, auch Dir vielen Dank für dein Statement.
Für mich war die Verwendung des IMCE-Moduls insofern von Bedeutung, als ich den Benutzern für die Vorschaubilder im Artikel feste voreingestellte Größen vorgeben kann. Dem läuft das Modul IRF etwas entgegen, weil man da dem Benutzer praktisch eine beliebige Größe ermöglicht, was das Layout zerreissen kann.
Wie IRF und IMCE zusammenwirken, habe ich allerdings noch nicht ausprobiert.
Stattdessen habe ich mal auf drupal.org zum Modul Wysiwyg Bridge (ich hoffe, dass ist das richtige Modul dafür) ein Feature Request eingetragen.
Für mich wäre es am einfachsten, wenn man auf dem Tab Link die Klasse "colorbox" für den a Tag eintragen oder sogar vorgeben könnte.
Dokumentation und Source-Files
am 31.01.2011 - 07:46 Uhr
Hallo Christian,
welche Klassen oder Relationen Du verwenden kannst, findet man "normalerweise" in den entsprechenden Dokumentationen. Falls man technisch etwas mehr Interesse und Neugier hat, kann man natürlich auch in die Module und die dazugehörigen JavaScript-Dateien schauen.
Beim Lightbox-Modul wird man zum Beispiel in der Datei "lightbox.js" fündig. In der aktuellen 6.x Modul-Version findet man so ab Zeile 200 die Funktion "initList". Dort siehst Du die JavaScript / jQuery - Funktionen zur Auswahl der zu bearbeitenden Links mit den Atrributen rel=lightbox, rel=lightshow, rel=lightframe, rel=lightvideo oder rel=lightmodal. Damit hast Du die Information, welche Attribute Du für die Lightbox verwenden kannst/musst.
Dort ist auch ein Ausschluß aller Elemente mit der Klasse "lightbox-processed" durch den jQuery-Selector ":not(.lightbox-processed)" zu erkennen. Das heißt diese Klasse wird nach der Bindung des Link-Click-Events an die Lighbox-Funktion automatisch hinzugefügt, so dass die Verarbeitung bei einem erneuten Initialisierungsaufruf (zum Beispiel nach einer Aktualisierung der Seite per Ajax) nicht erneut für dieses Element durchgeführt wird.
Bei der Colorbox ist es ähnlich. In der recht kurzen "colorbox.js" der 7.x-Version werden wieder alle a-, area- und input-Elemente mit der Klasse "colorbox" angesprochen. Hier wird jedoch schon die "once"-Funktion verwendet. Diese fügt nach der Verarbeitung / Bindung des Elementes die Klasse "init-colorbox-processed" an das Element und sorgt so wieder dafür, dass dieses Element nicht mehrfach verarbeitet wird.
Gruß,
Sven
Vielen Dank Sven für die
am 24.02.2011 - 23:24 Uhr
Vielen Dank Sven für die Erklärung.
Im Zuge der Erstellung meiner Seite stoße ich nun öfter auf die Frage wie ich die js/jQuery-Dateien ansprechen soll.
Mir geht es derzeit um ein Menü, welches ich mittels js etwas ansehnlicher machen möchte. Ich habe mir dafür ein jQuery Beispiel genommen:
http://jqueryglobe.com/article/animated-menu
Auf dieser Seite kann ich mir die CSS, die js-Dateien laden und auch ein Beispiel ansehen. In einer einfachen HTML-Datei ist das sicher auch leicht
zu realisieren, aber ich kann mir nicht erklären, wie ich die Implementation in Drupal vornheme.
Mein Menü gibt es ja schon. Ich könnte es mittels Klassenbezeichnung ansprechen.
In der Beispielseite haben die Menus als Link "javascript:;" stehen. Ich denke mir, dass das die Animantion auslöst, da ich in der CSS keine anderen Stellen finden kann.
Ich wüsste nun nicht, wie ich dies so in meine Seite einbauen könnte?
Wenn meine Menu auf "javascript:;" verlinkt, wo kann ich dann einstellen, wo sie wirklich hin verlinken soll und wie kann ich überhaupt "javascript:;" als href angeben?
Mir ist klar, wie ich CSS und js Datein einbinde, aber der Aufruf, quasi das Ansprechen der js Funktionalität verstehe ich nicht. Hier kann ich nichts mittels "rel" lösen oder?
Ich danke Euch für Eure Hilfe.
Christian