Drupal 6 Theming für Eilige
Dies ist die geupdatete Version für Drupal 6, Änderungen gegenüber Drupal 5 sind besonders erwähnt.
Für noch Eiligere: Theme nur mit einer CSS Datei
 In Drupal 6 kann man ein Theme ausschliesslich mit dem Ordner, der den Namen des Themes trägt in /sites/all/themes , sowie einer .info Datei, einer style.css und einem screenshot.png für die Seite der Themeauswahl erstellen. Dies ist ein "CSS-Only-Theme". Ermöglicht wird das dadurch, dass für alle anderen Template Dateien die im Core vorhandenen verwendet werden, wenn man selber keine definiert. Dies ist eine Neuerung von Drupal 6. Da diese template-Dateien noch nicht perfekt optimiert wird, wird dies in Drupal 7 noch deutlich verbessert sein, damit man mit wirklich minimalem Aufwand ein Theme erstellen kann.
In Drupal 6 kann man ein Theme ausschliesslich mit dem Ordner, der den Namen des Themes trägt in /sites/all/themes , sowie einer .info Datei, einer style.css und einem screenshot.png für die Seite der Themeauswahl erstellen. Dies ist ein "CSS-Only-Theme". Ermöglicht wird das dadurch, dass für alle anderen Template Dateien die im Core vorhandenen verwendet werden, wenn man selber keine definiert. Dies ist eine Neuerung von Drupal 6. Da diese template-Dateien noch nicht perfekt optimiert wird, wird dies in Drupal 7 noch deutlich verbessert sein, damit man mit wirklich minimalem Aufwand ein Theme erstellen kann.
Etwas aufwändiger
Wie viel braucht es, damit ein Theme funktioniert? Je weniger, je lieber. Damit der Änfänger ein funktionierendes Theme aus seinem Html-Template machen kann, braucht es sehr wenig. Dreizehn Dinge braucht der Themer:
* einen Theme-Order namens Name_deines_Themes in /sites/all/themes, darin:
* die Datei Name_deines_Themes.info (neu in Drupal 6)
* die Datei style.css
* die page.tpl.php, die folgende Variablen enthalten muss:
* Headervariablen
* $title
* $messages
* $tabs
* $content
* $left
* $right
* $footer
* $closure
Genauer: die Headervariablen sind:
<?php print $head ?>
<title><?php print $head_title ?></title>
<?php print $styles ?>
<?php print $scripts ?>
<script type="text/javascript"><?php /* Needed to avoid Flash of Unstyle Content in IE */ ?> </script>Achtung: ab Drupal 6.11 hat sich die Reihenfolge von
<?php print $head ?>
und
<title><?php print $head_title ?></title>Die oben gezeigte Reihenfolge gilt ab Drupal 6.11
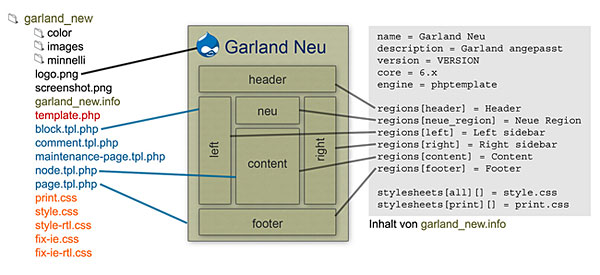
Die .info-Datei

Vielen Dank an Hagen Graf für das Bild, veröffentlicht als Creative Commons.
Die .info-Datei kann sehr kurz sein, wirklich benötigt sind nur die Einträge
name = Name_deines_Themes
core = 6.x
Allerdings darf es ein bisschen mehr ruhig sein. Ein durchschnittliches Info-File ist z.B. in der obenstehenden Grafik auf der rechten Seite sichtbar, oder in einem der Core Themes
Die Variable $title packt man im allgemeinen in den gleichen Container wie $content, am besten unmittelbar darüber. $messages wird benötigt, da sonst die Systemmitteilungen, z.B. daß der Artikel erfolgreich gespeichert wurde, nicht angezeigt werden. Dann $tabs, damit man die Tabs für "Bearbeiten" und "Anzeigen" angezeigt bekommt, wenn man eingeloggt ist.
Die Variable $content kommt - wohin wohl - in den Hauptinhaltsbereich.
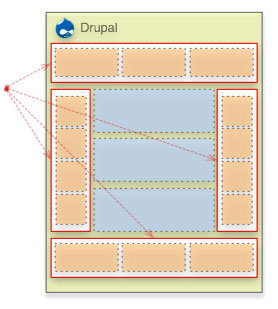
Regions

$left (je nachdem $right, aber standardmässig findet sich die Navigation links) enthält das Menü, mit dem man auch ins Backend kommt.
Es haben sich die Namen von drei Regions gegenüber Drupal 5 geändert: $sidebar_left heisst jetzt $left, $sidebar_right heisst $right und $footer_region heisst Footer. Dies ist ein beliebter Stolperstein beim Portieren von Drupal 5 Themes nach Drupal 6.
Wenn man eigene Regions definiert, macht man das jetzt in der .info-Datei. Wie das genau geht, sieht man ebenfalls in der o.g. Grafik.
$closure setzt man unmittelbar vor das schliessende body-Tag. Dies ist wichtig für Javascripts, was man spätestens merkt, wenn der Wysiwyg-Editor nicht angezeigt wird.
Nett ist zudem noch eine screenshot.png, damit man auf der Themes-Verwaltungs-Seite auch ein Bildchen für sein Template angezeigt bekommt. Was ich auch voraussetze, ist, dass man unter sites/all/themes einen Ordner für die Theme-Dateien angelegt hat, der den Namen des Themes trägt. Damit man sich einloggen kann, reicht ja /user hinter dem Basisverzeichnis/Domainnamen, d.h. den Loginblock muss man nicht zwingend einblenden.
Optionales
Alle anderen Variablen wie $breadcrumbs, $logo oder was auch immer sind zunächst nicht zwingend erforderlich und können nach und nach hinzugefügt werden. Was bei diesem Vorgehen natürlich notwendig ist, ist, für das Backend ein anderes Theme zu verwenden, was ich aber standardmässig mache (Favorit Pixture, übersichtlich und auch noch hübsch, obendrein umfärbbar mit dem Core Modul "Color")
Ich gehe in dieser Beschreibung davon aus, daß man die Primary Links (das Hauptmenü) per Region platziert. Will man das nicht, kann man z.B. in Garland nachgucken, wie man diese per Code einbindet ins Theme.
Eine wichtige Sache gibt es zu beachten: Neu in Drupal 6 eingeführt wurde der Theme Cache. Diesen muss mann immer leeren, wenn man neue tpl.php Dateien zu seinem Theme hinzufügt. (das Leeren dieses Caches empfielt sich acuh, wenn irgendwas nicht angezeigt wird, und man unsicher ist, woran es liegt). Das Adminstration Menu bietet praktische Menüeinträge zum Löschen aller Caches oder nur des Theme Caches.
- Anmelden oder Registrieren um Kommentare zu schreiben

Neue Kommentare
vor 1 Woche 1 Tag
vor 1 Woche 2 Tagen
vor 8 Wochen 6 Tagen
vor 9 Wochen 5 Stunden
vor 9 Wochen 23 Stunden
vor 9 Wochen 5 Tagen
vor 9 Wochen 5 Tagen
vor 10 Wochen 2 Tagen
vor 10 Wochen 2 Tagen
vor 10 Wochen 2 Tagen