Drupal 6 - Einrichten eines Kalenders
Ziel des Beitrags ist es, das Kalender-Modul in Version 2.x zu installieren und so zu konfiguriere, dass es die nächsten Ereignisse anzeigt.
Dieser Beitrag ist eine (geprüfte und leicht überarbeitete) Übersetzung des englisch-sprachigen Handbuch-Beitrags "Installing Calendar 2.x for Drupal 6" http://drupal.org/node/797042.
Anforderungen
Folgende Module sollten installiert und korrekt konfiguriert sein:
- Drupal 6.x
- [do:views] Views.module
- Date API (Bestandteil des [do:date] Modules)
Installation
- Zuerst das [do:calendar]-Modul in den Ordner sites/all/modules der Drupal-Installation kopieren.
- In admin/build/modules das Modul "Calendar" aktivieren.
Konfiguration und Benutzung
- Unter admin/settings/date-time/formats Datumsformate einrichten und die 3 Datumsformate entsprechend den persönlichen Anforderungen anpassen.
Konfiguration speichern. - Unter admin/settings/date-time die Standard-Zeitzone einstellen.
Alle anderen Einstellungen so belassen und Konfiguration speichern. - Einen neuen Inhaltstyp "Event" unter admin/content/types/add anlegen.
- Im Abschnitt "Identifikation" folgende Werte eintragen:
Name = “Ereignis”
Typ = “event”
Beschreibung = “Erzeugt ein neues Ereignis, welches im Kalender angezeigt wird.” - Unter "Einstellungen für das Eingabeformular" folgende Werte eintragen (diese Werte können entsprechend den persönlichen Anforderungen und Präferenzen gewählt werden):
Title = “Ereignis”
Body = “Beschreibung” - Im Abschnitt "Einstellungen für den Arbeitsablauf" entscheiden, welche Einstellungen den lokalen Anforderungen am besten entsprechen.
- Im Abschnitt "Einstellungen für Kommentare" ebenfalls entscheiden, welche Einstellungen den lokalen Anforderungen am besten entsprechen.
- Klicken auf "Inhaltstyp speichern" sichert die Einstellungen zum Inhaltstyp.
- Auf der nächsten Seite auf den Link "Felder verwalten" in der Zeile des neu angelegten Inhaltstyps "Ereignis" klicken.
Achtung: In diesem Beispiel ist der Bildschirm unter admin/content/node-type/event/fields zu finden. - Ein neues Feld mit den folgenden Werten einfügen:
Bezeichnung = “Datum”
Feldname = “date”
Der zu speichernde Datentyp = “Date”
Formularelement zum Bearbeiten der Daten = “Auswahlliste”
Diese Wert können an persönliche Anforderungen angepasst werden.
Beachte: Das Formularelement kann auch später angepasst werden. - Formular mit Klick auf "Sichern" speichern.
- Auf der nächsten Seite "Einstellungen für Ereignis" Feldanpassungen vornehmen. Die Werte "Standardwert" und "Standardwert für Bis-Datum" bei den Vorgabewerten "Jetzt" und "Leer" belassen.
Der Anwender kann die Werte für ein konkretes Ereignis leicht ändern.Das Eingabeformat auf die gewünschte Format einstellen, bei mir "30.05.2010".
Unter "Globale Einstellungen" das Feld "Erforderlich" markieren.
Das Feld "To Date" auf optional setzen.
Alle anderen Werte bei den Vorgabewerten belassen.
- Auf den Knopf "Sichere Feldeinstellungen" klicken und die Einstellungen speichern.
- Im Tab "Felder anzeigen" kann eingestellt werden, wie das Datumsfeld angezeigt werden soll.
- Nun wird der erste Ereignis-Beitrag angelegt. Unter node/add/event einen neuen Beitrag erfassen, das Datumsfeld mit einem zukünftigen Termin ausfüllen und den Beitrag speichern.
- Nun wird die Kalender-Ansicht eingerichtet.
Gehe zu admin/build/views. - Es wird bereits eine View "calendar" mitgeliefert, diese wird durch Klicken auf den Link "Aktivieren" aktiviert.
- Am Eintrag "Calendar" auf den Link "Bearbeiten" klicken, um die View anzupassen.
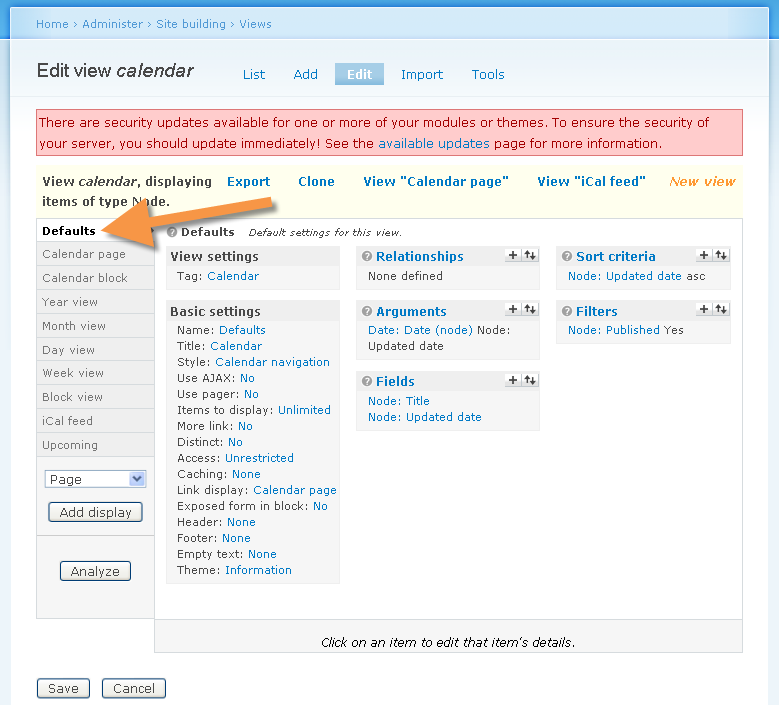
- Die View bringt eine Menge Anzeigen (Kalender-Seite, Kalender-Block, Jahres/Monats/Wochen-Ansicht, ...) mit.

Zuerst wird das "Defaults"-Display angepasst.
- Im Panel "Felder" auf "+" klicken und ein Feld hinzufügen.
Die Liste der Auswahlwerte herunter blättern und in der Gruppe "Inhalt" den Eintrag " Inhalt: Datum (field_date)" auswählen. Auf den Knopf "Hinzufügen" klicken.
In dem nächsten Formular alle Werte bei den Vorgabewerten belassen und auf den Knopf "Aktualisieren" klicken.
- Immer noch im "Felder"-Panel auf den Eintrag "Node: Aktualisierungszeitpunkt" anklicken und in dem Formular auf "Entfernen" klicken.
Im View-Formular auf "Sichern" klicken, um die aktuellen Einstellungen zu speichern. - Im Panel "Argumente" den Eintrag "Date: Date (node)" anklicken.
In dem Formular im Abschnitt "Date field(s)" (ganz unten in dem Formular) den Eintrag "Node: Aktualisierungszeitpunkt" abwählen und den Eintrag "Inhalt: Datum (field_date)" auswählen.
Diese Einstellung setzt den Inhalt des Felds "Starttermin" des Beitrags statt des Aktualisierungszeitpunkts des Beitrags als Argument der Ansicht. - Auf den Knopf "Aktualisierungen" klicken.
- Im Panel "Filter" auf "+" klicken und einen neuen Filterwert hinzufügen.
Aus der Liste der Filterwerte den Eintrag "Node: Typ" auswählen und auf "Hinzufügen" klicken.Im nächsten Formular in der Liste "Beitragstyp" den Wert des "Ereignis"-Beitragstyps auswählen und "Aktualisieren" klicken.
- Im Panel "Sortierkriterium" auf "+" klicken und den Wert " Inhalt: Datum (field_date)
" auswählen, auf "Hinzufügen" klicken.Im nachfolgenden Formular den Eintrag "Sortierreihenfolge" auf "aufsteigend" belassen.
- Auf den Knopf "Aktualisieren" klicken.
- Auf den Knopf "Sichern" klicken und alle Einstellungen speichern.
- Um den Kalender zu testen, den Link View "Calendar page" anklicken.
- Fertig. Der Kalender ist unter dem Link /calendar zu erreichen.

Neue Kommentare
vor 6 Wochen 6 Tagen
vor 7 Wochen 15 Stunden
vor 7 Wochen 1 Tag
vor 7 Wochen 5 Tagen
vor 7 Wochen 5 Tagen
vor 8 Wochen 3 Tagen
vor 8 Wochen 3 Tagen
vor 8 Wochen 3 Tagen
vor 10 Wochen 6 Tagen
vor 11 Wochen 15 Stunden